前端Angularjs是一个很热门的框架,这篇是学习基于Angularjs的nodejs平台的E2E测试报告和E2E JS覆盖率报告。用到的都是现有的工具,只是一些配置的地方需要注意。
环境前提:
1. nodejs 安装(https://nodejs.org/en/download/)
步骤:
1. npm init 创建一个nodejs工程。
2. 使用以下npm install 命令 下载node modules, 然后在package.json的scripts节点添加start命令如下:
npm install angular -Dnpm install angular-mocks -Dnpm install grunt-contrib-clean -Dnpm install grunt-contrib-copy -Dnpm install grunt-protractor-coverage -Dnpm install http-server -Dnpm install protractor-jasmine2-html-reporter -D"scripts": { "start": "http-server -a localhost -p 8000 -c-1",} 在下载完grunt-protractor-coverage 之后,
2.1 在项目目录node_modules\grunt-protractor-coverage下执行npm install 下载依赖的modules, 否则在执行测试时候会报找不到protractor modules的错误
2.2 在项目目录node_modules\grunt-protractor-coverage\node_modules\.bin\ 下执行webdriver-manager update命令下载seleniu server jar和chrome driver, 否则在执行测试时候会报找不到server jar的错误, 如果无法下载,试试添加代理的方式,如下
webdriver-manager update --ignore_ssl --proxy http://username:pwd@xxxx.xxx:port
2.3 由于grunt-protractor-coverage已经有好久没更新了,目前自带支持的protractor是3.0.0版本,内置的chromedriver版本是2.21, 如果需要支持最新的chrome,需要更改下node_modules\grunt-protractor-coverage\node_modules\protractor 目录下的config.json文件,目前最新版的chromedriver为2.30, 更改完之后在执行webdriver-manager update 命令更新chromedriver.
--注:由于自带的selenium server jar为2.52.0 ,对新版的firefox支持有问题,但是更改server jar到最新又会引入新的问题,因为protractor 3.0.0版本自带的selenium-webdriver在支持新版的server server jar有问题,所以预想是能否直接更改grunt-protractor-coverage所依赖的protractor为最新版(待实验)
3. 创建一个以Angularjs为框架的demo做为测试的站点,只是为了测试用,不用太复杂。
新建 js/index.js
var angular = window.angularvar app = angular.module('app', []); app.controller('indexCtrl', function($scope) { $scope.add = function (a, b) { if(a&&b) { return Number(a) + Number(b) } return 0; }, $scope.minus = function(c, d) { if(c&&d) { return Number(c) - Number(d) } return 0; }}); 新建 html/index.html
index + = { {add(a,b)}}- = { {minus(c,d)}}
新建E2E测试代码 e2etest/index-e2eTest.js. 注意,测试所填写的网站路径必须是使用被注入的JS的项目路径,否则获取的覆盖率报告就是空。
describe('index.html', function() { beforeEach(function() { browser.get('http://localhost:8000/instrumented/html/index.html'); }); it('test add', function() { var a = element(by.model('a')); var b = element(by.model('b')); a.sendKeys(1); b.sendKeys(2); var result = element(by.id('result')); expect(result.getText()).toEqual('3'); }); it('test minus', function() { var a = element(by.model('c')); var b = element(by.model('d')); a.sendKeys(4); b.sendKeys(2); var result = element(by.id('result1')); expect(result.getText()).toEqual('1'); });});
4. 配置protractor配置文件和gurnt配置文件,如下:
根目录下新建protractor.conf.js, 添加protractor-jasmine2-html-reporter 是为了E2E测试产生一个HTML的报告
var Jasmine2HtmlReporter = require('protractor-jasmine2-html-reporter'); exports.config = { allScriptsTimeout: 11000, baseUrl: 'http://localhost:8000/html/', // Capabilities to be passed to the webdriver instance. capabilities: { 'browserName': 'chrome' }, framework: 'jasmine', // Spec patterns are relative to the configuration file location passed // to protractor (in this example conf.js). // They may include glob patterns. specs: ['e2etest/*.js'], // Options to be passed to Jasmine-node. jasmineNodeOpts: { showColors: true, // Use colors in the command line report. }, defaultTimeoutInterval: 30000, onPrepare: function() { jasmine.getEnv().addReporter( new Jasmine2HtmlReporter({ savePath: 'e2eReport/e2e', screenshotsFolder: 'images', takeScreenshots: false }) ); }}; 最重要的就是Gruntfile.js文件了,在根目录创建,如下:
注意点: copy节点只需要拷贝项目本身不需要被注入的文件如:html/css/...文件,依赖的JS库文件等,在这里只需要拷贝html目录文件,依赖的angularjs和angularjs mock文件。
instrument节点需要配置要注入的文件,就是被测试js文件,注入拷贝到basePath目录。
protractor_coverage 节点配置覆盖率信息文件存放的位置coverageDir,以及执行E2E 的配置文件configFile。
makeReport 节点配置覆盖率信息文件的来源位置src,以及产生html 包括的存放位置dir
module.exports = function(grunt) { // Project configuration. grunt.initConfig({ pkg: grunt.file.readJSON('package.json'), clean: { options: { force: true }, tests: ['instrumented'], }, copy: { instrument: { files: [{ src: ['html/**/*','node_modules/angular/angular.min.js','node_modules/angular-mocks/angular-mocks.js'], dest: 'instrumented/' }] }, }, connect: { options: { port: 9000, hostname: 'localhost' }, runtime: { options: { base: 'instrumented' } } }, instrument: { files: ['js/**/*.js'], options: { lazy: true, basePath: "instrumented" } }, protractor_coverage: { options: { keepAlive: true, noColor: false, coverageDir: 'instrumented/coverage', args: { baseUrl: 'http://localhost:8000' } }, local: { options: { configFile: 'protractor.conf.js' } } }, makeReport: { src: 'instrumented/coverage/*.json', options: { type: 'lcov', dir: 'instrumented/coverage', print: 'detail' } } }); grunt.loadNpmTasks('grunt-protractor-coverage'); grunt.loadNpmTasks('grunt-contrib-connect'); grunt.loadNpmTasks('grunt-contrib-clean'); grunt.loadNpmTasks('grunt-contrib-copy'); grunt.loadNpmTasks('grunt-istanbul'); grunt.registerTask('e2eCoverage', 'run e2e coverage report', ['clean', 'copy', 'instrument', 'connect:runtime', 'protractor_coverage:local', 'makeReport']);};
以上配置全部完成, 整体的目录结构如下:
e2eDemo|- e2eReport //用来存放报告|- e2etest |- index-e2eTest.js|- html |- index.html|- instrumented //用来存放被注入之后的项目代码|- js |- index.js|- node_modulesGurntfile.jspackage.jsonprotractor.conf.js
执行:
打开cmd窗口, 在项目根目录下执行npm start 来启动服务器
npm start
打开另外一个cmd窗口在项目根目录下执行grunt e2eCoverage来执行测试
grunt e2eCoverage
最后的成果如图:
\e2eDemo\instrumented\coverage\lcov-report 目录下有index.html报告: 可以修改index-e2eTest.js来查看是否覆盖率不足的情况是什么样的。

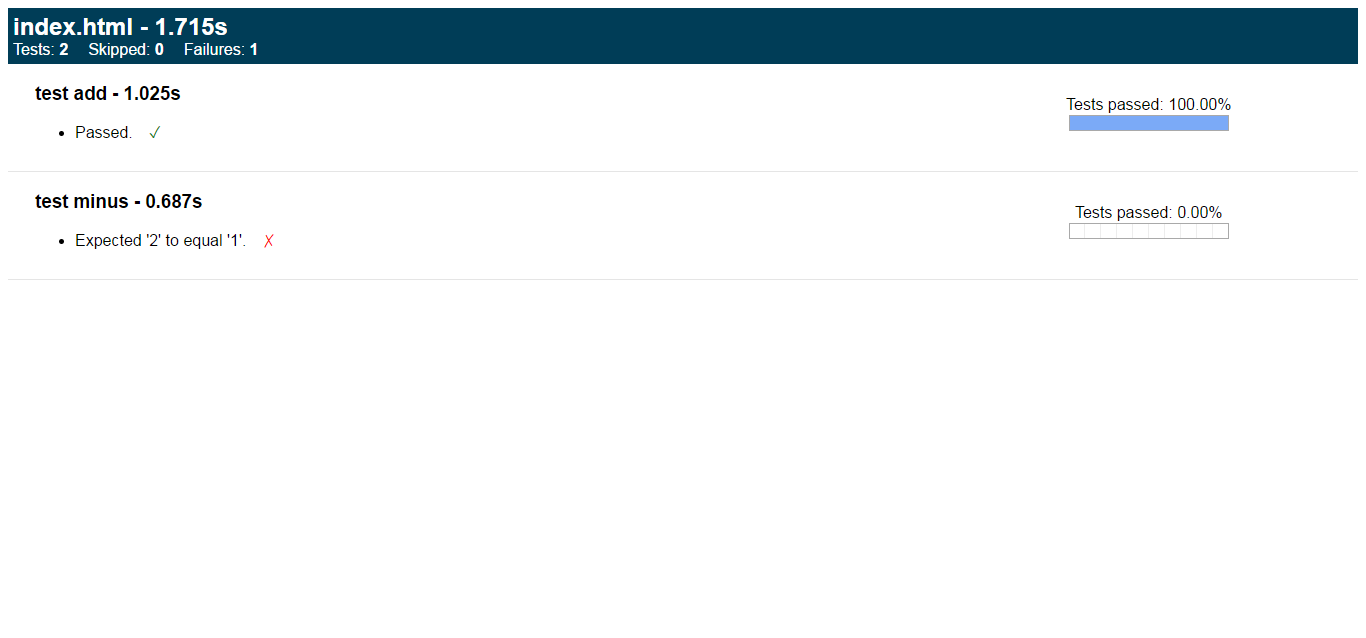
E2E本身的测试报告在\e2eDemo\e2eReport\e2e, 如下:这里故意在测试脚本中fail来看的测试报告

注: 如何坚持Js文件是否被注入成功,查看js文件源代码会发现多了很多奇怪的字符如__cov_Kbve4U4Ylx8FHTZHdgWwXA就表示被注入成功了。